In the realm of web design, the most appropriate colors play a vital role in shaping how your website design is perceived and influencing user actions. Let’s delve into the impact of the right color scheme on your business website design. Colors serve as powerful tools for communication, conveying emotions, building trust, and guiding user interactions in web design.
For instance, warm colors like red and orange can evoke excitement, while cooler blues and greens create a sense of calm and professionalism. Skillful use of color can elevate the user experience, making your design more captivating and memorable.
This blog will provide you with an understanding of how colors work in web design and equip you with the knowledge to select the appropriate colors for your website and business needs. Whether you’re creating a new website or modifying an existing one, you will receive practical advice. By the end of this blog, you will be aware of how colors influence the perception of your website and how to use them effectively.
Factors to Consider Before Choosing a Color Scheme
Before selecting a color scheme for your website design project, there are several critical factors to consider:
Target Audience Analysis in website design: Understanding your target audience is crucial. Understand the demographics of your target audience. This includes factors like age, gender, location, and income. Different age groups and regions may have distinct color preferences and associations in web design.
Brand Identity and Values in website design: Your brand’s identity and values are the core of your business. The colors you choose should align with your brand’s personality, messaging, and the emotions you want to evoke in your audience.
Competitor Analysis in website design: Examining the color schemes used by your competitors within your industry can provide insights into common color trends and help you identify opportunities to differentiate your brand while remaining relevant in web design.
Industry Trends in website design: Staying updated on design trends within your industry is essential in website design. Being aware of them can inform your color choices and help your project feel fresh and in tune with the current design landscape.
Suggested Article- website maintenance tips
How to Choose the Right Color Scheme for Your Business Website Design:
Selecting the right color for your business website design is like choosing the perfect attire for a crucial event. It communicates your brand identity and influences how visitors perceive your online presence. Let’s explore:
Understanding Color Psychology in Website Design

Color psychology is the study of how colors can affect human emotions and behavior. It explores the idea that different colors can evoke specific feelings or reactions in people in website design. Colors have well-established associations in website design. For example, blue often represents calm and trust, while red can signify passion or urgency.
Understanding these associations helps in choosing colors that align with the intended emotional response in website design. Here, color psychology plays a vital role in creating the desired user experience. The careful selection of colors can influence how visitors feel about a website design, impact their navigation decisions, and ultimately affect their interactions with the content and services offered in website design.
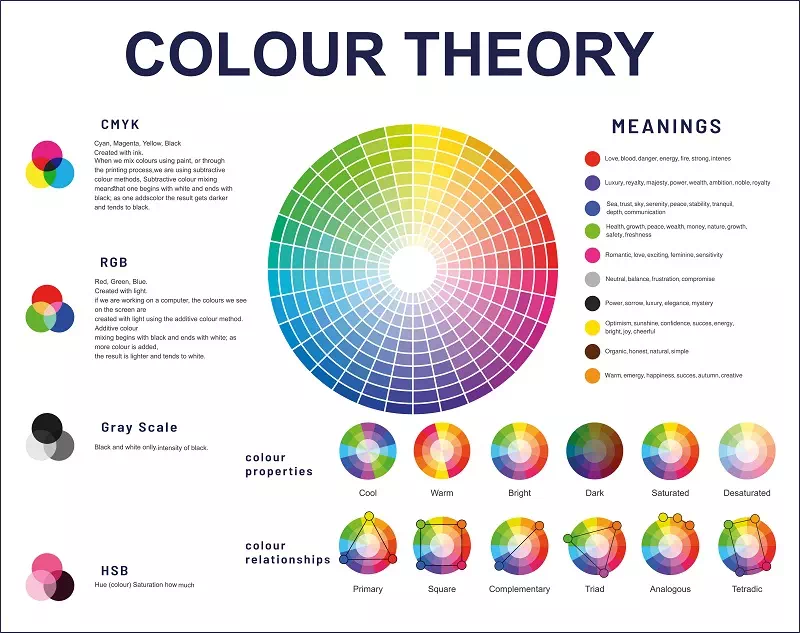
The Color Wheel and Color Harmonies in Website Design

In website design, the color wheel is like a colorful circle that shows how different colors relate to each other. At the center, you have primary colors (red, blue, and yellow), which are like the building blocks of all colors. When you mix these primary colors, you get secondary colors (green, purple, and orange) in website design. Thus the color theory works and gives the best outcome.
And if you blend a primary color with one of the secondary colors next to it on the wheel, you get tertiary colors. Color harmonies are combinations of colors that work well together. Complementary colors sit opposite each other on the color wheel and create contrast. Analogous colors are next to each other on the wheel and provide a harmonious, cohesive look.
Triadic color schemes involve selecting three evenly spaced colors on the wheel, creating a balanced and vibrant palette. Understanding color harmonies is valuable in web design. Complementary colors can be used for emphasis and contrast, while analogous colors create a soothing and coordinated feel in website design.
Choosing Colors for Specific Website Elements in Website Design

When selecting colors for specific website design elements, it’s essential to create a visually appealing and user-friendly experience. Background colors should align with your brand identity and evoke the right emotions, while ensuring readability through suitable contrasts in web design.
Text and typography colors should prioritize readability and maintain consistency across your website. Calls to action (CTAs) should stand out with contrasting colors and incorporate your brand’s primary colors to encourage interaction. Navigation menus should be easy to use in website design, with distinguishable items and highlights for the current page.
Choose visuals that complement your color scheme and ensure text overlays are easily readable by utilizing harmonious and contrasting colors. These thoughtful color choices not only enhance your website design’s aesthetics. It also contributes to improved user engagement and search engine optimization.
Testing and Gathering Feedback in Website Design

Testing and gathering feedback for your website design is crucial. You can do A/B testing. It means trying different color options to see which one works better with your audience. It’s like experimenting with two outfits and seeing which one people like more. You should also ask your visitors for their opinions to gather feedback on design.
Think of it like asking friends for advice on how you look in website design. Lastly, keep an eye on analytics, which are like reports that show how your site is doing. They can tell you what’s working and what’s not, helping you make improvements. So, testing colors, getting feedback, and looking at analytics is like fine-tuning your web design to make it better for your visitors.
Tips for Accessibility and Usability in Website Design
- Maintain sufficient contrast between text and background colors.
- High contrast (e.g., dark text on a light background) enhances readability for everyone.
- Avoid relying solely on color to convey information or meaning in website design.

- Use additional cues like icons, labels, or patterns to supplement color information.
- Ensure that content remains understandable for users with color vision deficiencies in website design.
- Employ color as a helpful usability cue, but not the sole indicator.
- Combine color with other design elements, such as text labels or shapes, to provide clear and intuitive cues.
- Ensures that users can easily interpret and interact with your content, regardless of color perception.
Suggested Article– choose a web design agency
Implementing Your Chosen Color Scheme in Website Design

Implementing your chosen color scheme on your web design involves taking practical steps to make it look the way you want. You’ll need to use tools and resources that designers often use to pick the right colors and apply them correctly.
It’s important to follow best practices to keep your colors consistent throughout your website. This consistency helps your site look polished and professional. So, it’s like painting your house. You need the right tools, a plan, and a steady hand to make sure all the colors match and look nice together.
Examples of Effective Color Schemes in Website Design
Certainly, here are some real-world examples of businesses with successful web design color schemes.
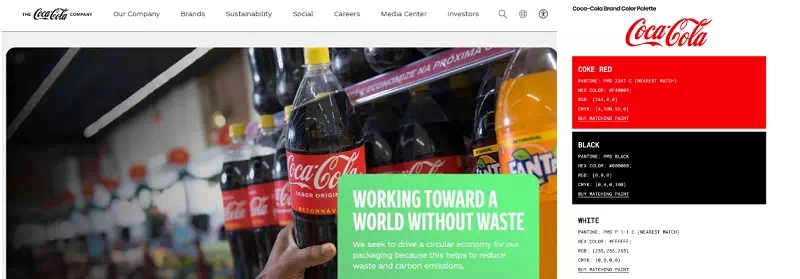
Coca-Cola’s Iconic Color Palette in Website Design

Coca-Cola’s red and white color scheme is iconic and memorable in web design. The bold red color grabs attention and represents the brand’s energy and excitement, while the white provides a clean and timeless contrast in website design. This combination has become synonymous with the brand, making it instantly recognizable and evoking positive associations.
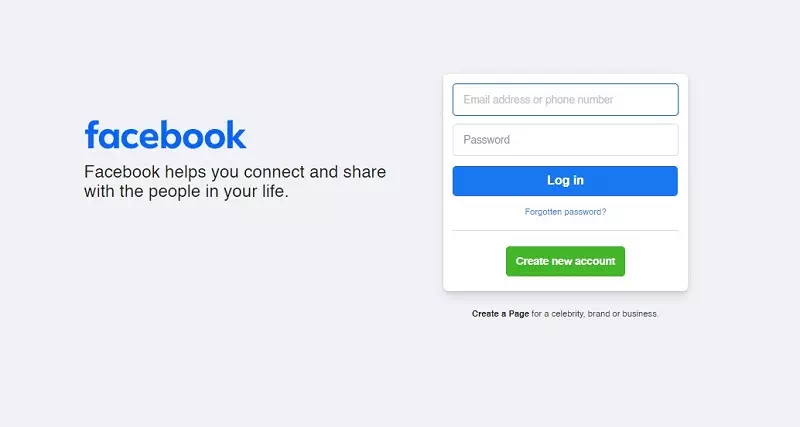
Facebook in Website Design

Facebook uses a clean and simple blue and white color scheme in web design. Blue conveys trust and reliability, aligning with the platform’s goal of connecting people. The white background provides clarity and readability, ensuring a user-friendly experience. Together, these colors create a sense of professionalism and user trust.
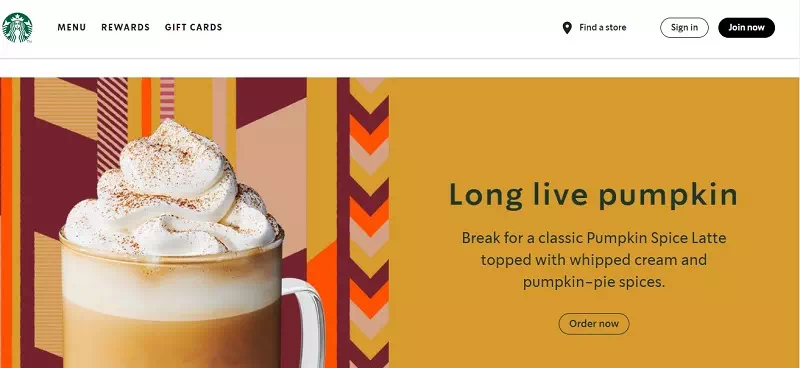
Starbucks in Website Design

Starbucks employs a green and white color scheme in website design. The green color is associated with freshness and natural elements. It aligns with the brand’s focus on quality coffee and sustainability. The white complements the green in website design, creating a sense of cleanliness and sophistication. It makes customers feel at ease in their coffee shops.
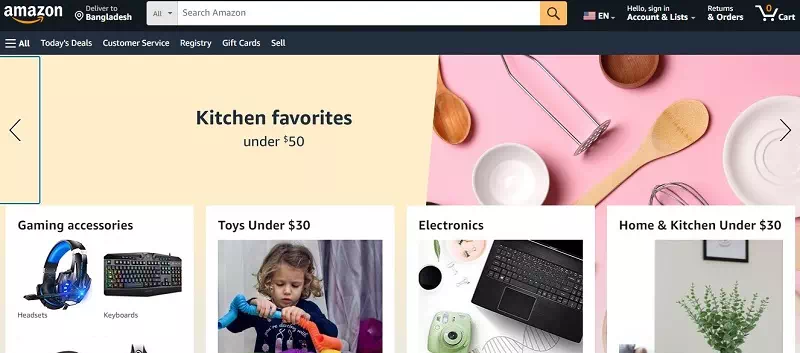
Amazon’s Color Palette in Website Design

Amazon’s color scheme consists of black, white, and orange accents. The black and white colors convey a sense of simplicity and professionalism. While the orange adds a pop of excitement in design and draws attention to specific elements like the “Add to Cart” button. This combination facilitates easy navigation in web design and encourages user interaction.
These examples work because they carefully select colors that align with their brand’s values and messaging. The chosen color schemes in website design are visually appealing memorable and help convey the intended emotions or messages. Ultimately, it enhances the overall user experience and brand recognition.
Tools to help pick your website’s color palette in Website Design
Adobe Color Wheel (Formerly Adobe Kuler): A versatile tool that allows you to create, explore, and save color palettes. You can start with a base color and generate harmonious color combinations.
Coolors: Coolors is a user-friendly color scheme generator that lets you create palettes and preview how they look on a sample website.
Paletton (Formerly Color Scheme Designer): Paletton helps you design cohesive color schemes by providing various color harmony options and real-time previews.
Color Hunt: A curated collection of beautiful color palettes created by designers. You can browse and find inspiration for your website’s color scheme.
Material Design Color Tool: Google’s Material Design Color Tool allows you to explore and experiment with their color palette, which is designed for a modern and user-friendly look.
Colormind: Colormind is an AI-powered color palette generator that can create color schemes based on your preferences and provide a seamless workflow for designers.
Canva Color Palette Generator: Canva’s tool allows you to upload an image, and it will extract a color palette from it, making it easy to harmonize your website’s colors with your branding or imagery.
Adobe Spark Post: Adobe Spark Post offers a simple online design tool with built-in color palette suggestions, making it great for creating social media graphics and web visuals.
Conclusion
Picking the right colors for your business website is crucial. It’s not just about making it look good but also colors affect how people see your site. When you choose colors, think about what your business stands for and how you want people to feel when they visit your site.
There are different color combinations you can use, like using similar colors or opposites. Also, make sure everyone can use your site, even if they can’t see all the colors well. Use tools online to help you choose and use the colors in the right way.
In essence, the right color scheme is a powerful tool in web design. It can make your brand memorable, establish emotional connections with your audience, and facilitate seamless navigation for users. So, when you’re designing your website, think about your colors carefully and follow these tips for a successful online presence.
FAQ’s on Color Scheme for Business Website Design
How do I choose a color scheme for my business website design?
Answer: Choosing a color scheme for your business website involves considering your brand’s identity, target audience, and the emotions you want to evoke in your audience.
What are the 7 different kinds of color schemes in website design?
Answer: There are several color schemes, including monochromatic, analogous, complementary, split-complementary, triadic, tetradic, and neutral.
What are the two best colors that go together in web design?
Answer: It depends on your brand and the message you want to convey. Some classic color combinations that often work well together in website design include blue and white for a clean and professional look. And, complementary pairs like red and green for a bold and contrasting appearance.
How can I ensure my color scheme is accessible to all users in website design?
Answer: First, make sure there’s enough contrast between text and background colors for readability. Additionally, consider color blindness by using additional cues besides color alone to convey information in web design, like labels, icons, or patterns.
Are there online tools to help me choose a color scheme for my website?
Answer: Yes, there are numerous online color palette generators and design tools in website design available. They are likely Adobe Color Wheel, Coolors, and Color Hunt. And, they can assist you in selecting and creating a harmonious color scheme for your website.









