While studying electronic drawing, you must have heard of Vector. Due to its outstanding characteristics, digital designers nowadays prefer to work with Vector graphics more than Raster graphics. If you plan to build your career as a Vector art expert, you should read this article. This article is an introduction to Vector line art, providing the very basics of the Vector graphics.
What is Vector line art?
Vector line art is a combination of two-dimensional lines or stretched shapes created by a Vector-based software. Adobe Illustrator is a Vector illustration software. So when you make a line art with, it becomes Vector line art.
It is a digital image based on mathematical formulas and created without any physical object. The purpose of the Vector line art is to create a grunge-like, calligraphic illustration.
Sometimes it can be used to enhance the appearance of an image. Vector line drawing has the best scalability and adaptability. No matter how you resize it, it does not lose its original quality. Moreover, this kind of art perfectly blends with screens of all sizes.
Why is Vector Line Art Important?
- Since Vector art is mathematics-based, it can be scalable to any size without losing the quality. Such a feature makes Vector line art significant for business as well as a profit-gainer.
- Pixel-based arts are hard to alter if once saved. But Vector arts provide easy and immediate alteration anytime. This will help designers to complete their tasks faster and reduce workload.
- With Vector line art, a designer can create more complex illustrations and graphics. If done successfully, it will boost both his potentiality and resume. Unfortunately, Raster graphics don’t create such an opportunity.

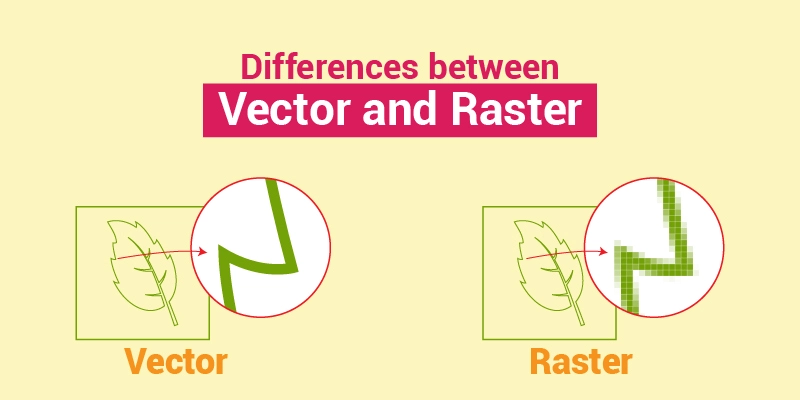
Differences between Vector and Raster
| Key points | Vector | Raster (Bitmap) |
| Composed of | Mathematical paths | Colorized pixels |
| Software type | Drawing | Paint |
| Scan conversion | Not required | Mandatory |
| Drawing | Can draw continuous and smooth lines | Can draw mathematical curves, polygons, and boundaries of curved primitives |
| Freedom | Does not allow the user to paint and shade | Allows the user to paint and shape as they do and want |
| Display | Flickers when the number of the image primitives are excessively large. In other words, it cannot show large numbers of colors | Image complexity does not affect the refresh process. It means Raster can display large numbers of colors |
| Processing power | Requires more | Requires less |
| Individual elements | Can be grouped | Cannot be grouped |
| Scalability | Yes | No |
| Image enlargement | Produces smooth edges | Produces blurry and jagged edges |
| Disc space requirement | Less | More, generally. It extends if the image quality is high |
| Cost | More | Less |
| Accessibility and shareability | Less | More |
| File type | SVG, EPS, PDF, AI, DXF, CGM, CDR | BMP, TIF, GIF, JPG, JPEG, PCX |
| Supportive software and devices | Adobe Illustrator, CorelDRAW, Figma, Sketch | Adobe Photoshop, Canva, Procreate, Corel Painter, scanned images, digital cameras |
| Export | Allows to export the drawing (in SVG format) to any other program | Allows to export the picture as it is |

Where is Vector Line Art Used?
A versatile image design like Vector line art is suitable for all types of creative work. You can use this dynamic design to create –
- Advertisements
- Animations
- Architectural art
- Comic art
- Computer graphics
- Designs of cloths
- Digital printing
- Editorial illustration
- Engineering art
- Infographics
- Laser engravings
- Logos
- Profile pictures or avatars
- Typography
- Websites (especially buttons)

Advantages of Vector Line Art
Smooth resizing
Vector art guarantees smooth resizing of images as many times as you do it. But other digital image designs don’t allow that. Let’s elaborate this with an example.
When you work with an image of high pixel resolution, redimensioning it won’t affect the image quality. However, when you deal with low resolution, image quality will be the most important thing to keep in mind.
Though low resolution image files are easier to upload, the more you resize them, the more the pictures will lose their quality.
A low quality image (like small doodle, icon, logo) drawn with Raster is not fit for resizing. If you do, it will end up as disastrous and useless.
In contrast, vector-based software or vector images gives you the freedom of resizing. You can resize a low resolution vector line art as many times as you want. And the quality would still be intact.
Likewise, you can scale up or down a high resolution Vector image without losing the quality.
Quick and convenient reshaping
Let’s say you need to reshape just a curve of the image you have created. Other software may demand you to erase and redraw that particular curve instead of reshaping it.
And we all know how doing this will cost. You cannot recreate a curve without affecting other curves. Even if you manage to do it, the newly-created curve won’t have the accuracy like the other existing curves.
Thanks to Vector, any graphic work or line art you create with it can be reshaped. To make it possible, you need to turn on the option nods.
Modify the curve you want to and turn off the option to end the process. If needed, you can erase and redraw the curve and modify it with nods. In either case, reshaping with nods won’t destroy other sections of the path.
Moreover, Vector has a special type of eraser. It will help you to erase every unnecessary stroke from your image.
Unique brushing
Vector provides several brushing options for image moderation. Do you wish your vector art to have an unique, fresh, grunge-like appearance? It will be possible.
- Step 1 – select a design.
- Step 2 – choose a path inside the image you want to modify.
- Step 3 – choose any ink or charcoal-like brushes from the Vector library.
- Step 4 – select the spot where you want to color.
- Step 5 – choose any color swatch you like and apply.
Before step 4, go to the stroke control settings to adjust the brush width if you want. This will help you to have your desired modification. In addition, you can purchase various Vector brushes online to achieve the result you want.
In case you are confused about the exact colorization, make copies of the design. In each copy, stroke the same path with different shades of the particular color. And decide which version matches your preferences best.
Less disc space
Compared to Bitmap images, Vector line art images require lesser disk space. Because they contain simple ingredients or information to form a fine image. Likewise, a modified image file also takes less space in the disc.
Storage of information
Your Vector line art knows about each stroke, where the pixels are located, and saves each information. This is why your picture looks the same when you resize it. Only the number of pixels changes, nothing else.
Along with pixels, it also stores color information. With that said, when you apply a color to the art, all the pixels catch it.

Disadvantages of Vector Line Art
Less color variety
Vector comes with less color variety. In other words, you cannot blend the used colors and brushstrokes with each other in this software.
Though the Vector brushes help to achieve fine-tuned, watercolor-like results, the problem makes the software unfit for digital painting.
You may think that your vector art looks more like a comic artwork than a graphic design.
Limited art genre
You can use Vector line art for some specific works, like to draw a human, an animal, icon, logo, or a poster illustration.
However, for sketching or speed painting, Vector line art would be too complicated. When you do sketching with Vector line art, the excessive filters and tools operations won’t let you draw faster.
Not suitable for ‘real world’ work
Vector image is not suitable for encoding ‘real world’ work, like photographs or videos of nature or something like that. Only Bitmap allows its users to store such a kind of work.
High configuration device
The device where you are doing Vector line art must be of high configuration. Otherwise, the device won’t be able to process the necessary data to create the final image. Even a small image file can slow down the device if the data volume is high.
Visible errors
The biggest disadvantage of Vector line art is, it shows the smallest drawing errors when you enlarge it. This type of visibility affects the image quality, especially of animation.

The Bottom Line
No matter how many drawbacks Vector line art has, you cannot deny that it made our image designing easier.
You won’t have to be highly skilled in Vector at all to master all types of Vector graphics. As long as you have the basic computer skills and understand what the software says, all will be okay.
Make sure to practice drawing in this software more to know your ability, perhaps to discover more options than we mentioned here.